Permacomputing, Computers & Environments: Difference between revisions
No edit summary |
|||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== Permacomputing == | == Permacomputing == | ||
| Line 21: | Line 19: | ||
'''''Reduce size of a website''''' | '''''Reduce size of a website''''' | ||
https://medium.com/@manojsingh047/light-weight-websites-98a79249035 | |||
Unter Inspect sieht man auf jeder Seite genau, was welche Datenmenge verbraucht! | Unter Inspect sieht man auf jeder Seite genau, was welche Datenmenge verbraucht! | ||
[[File:Screenshot_2023-11-29_at_11.07.40.png | [[File:Screenshot_2023-11-29_at_11.07.40.png|class=full-width|noframe] | ||
=== Low Tech === | === Low Tech === | ||
| Line 41: | Line 39: | ||
https://solar.lowtechmagazine.com/about/the-solar-website/ | https://solar.lowtechmagazine.com/about/the-solar-website/ | ||
[[File:Screenshot_2023-11-29_at_10.59.21.png|noframe|class= | [[File:Screenshot_2023-11-29_at_10.59.21.png|noframe|class=full-width]] | ||
'''''Second Nature Lab (NODE)''''' | '''''Second Nature Lab (NODE)''''' | ||
| Line 47: | Line 45: | ||
[https://secondnature.camp/ https://secondnature.camp] | [https://secondnature.camp/ https://secondnature.camp] | ||
[[File:Screenshot_2023-11-29_at_11.03.01.png|noframe|class= | [[File:Screenshot_2023-11-29_at_11.03.01.png|noframe|class=full-width]] | ||
mit Anzeige des Verbrauchs | mit Anzeige des Verbrauchs | ||
[[File:Screenshot_2023-11-29_at_11.03.21.png|noframe|class= | [[File:Screenshot_2023-11-29_at_11.03.21.png|noframe|class=full-width]] | ||
Bilder werden nur nach Bedarf geladen, wenn User auf load image gehen | Bilder werden nur nach Bedarf geladen, wenn User auf load image gehen | ||
| Line 61: | Line 59: | ||
'''''Solar Panel for Raspberry Pi 4''''' | '''''Solar Panel for Raspberry Pi 4''''' | ||
[ | [[File:Image6.webp|noframe|class=full-width]] | ||
| Line 73: | Line 71: | ||
https://iodinedynamics.com/whatremains.html | https://iodinedynamics.com/whatremains.html | ||
[[File:Screenshot_2023-12-05_at_08.50.00.png|noframe|class= | [[File:Screenshot_2023-12-05_at_08.50.00.png|noframe|class=half-width]] | ||
Wiederverwendung von altem Video-Spiel | Wiederverwendung von altem Video-Spiel | ||
| Line 83: | Line 81: | ||
== Sensoren == | == Sensoren == | ||
[[File:arduino-sensor-kit-45-tlg.jpg|noframe|class= | [[File:arduino-sensor-kit-45-tlg.jpg|noframe|class=half-width Unterschiedliche Arten von Sensoren für Arduino und Raspberry Pi]] | ||
Unterschiedliche Arten von Sensoren für Arduino und Raspberry Pi | Unterschiedliche Arten von Sensoren für Arduino und Raspberry Pi | ||
| Line 92: | Line 90: | ||
<li>Funktion: Der Ultraschallsensor sendet Ultraschallimpulse aus und misst die Zeit, die vergeht, bis die Signale vom Objekt reflektiert werden. Basierend auf dieser Zeitdifferenz kann die Entfernung zum Objekt berechnet werden.</li></ul> | <li>Funktion: Der Ultraschallsensor sendet Ultraschallimpulse aus und misst die Zeit, die vergeht, bis die Signale vom Objekt reflektiert werden. Basierend auf dieser Zeitdifferenz kann die Entfernung zum Objekt berechnet werden.</li></ul> | ||
[[File: | [[File:Ultrasonic-Sensor-HC-SR04-and-Arduino-Complete-Guide-2.webp|noframe|class=full-width]] | ||
</li> | </li> | ||
<li>'''Infrarotsensor (IR-Modul):''' | <li>'''Infrarotsensor (IR-Modul):''' | ||
| Line 166: | Line 164: | ||
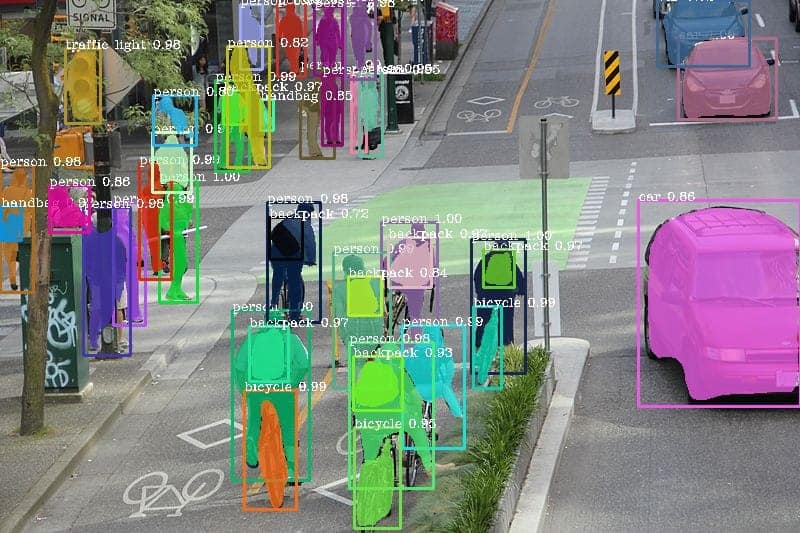
<li>Erkennung und Umrandung von Objekten / Menschen</li></ul> | <li>Erkennung und Umrandung von Objekten / Menschen</li></ul> | ||
[[File:Semantic-Segmentation.jpeg|noframe|class= | [[File:Semantic-Segmentation.jpeg|noframe|class=full-width]] | ||
</li></ol> | </li></ol> | ||
| Line 173: | Line 171: | ||
Eigener Wetter-Satelliten Empfänger: https://www.electronicsforu.com/electronics-projects/setup-weather-satellite-receiving-station | Eigener Wetter-Satelliten Empfänger: https://www.electronicsforu.com/electronics-projects/setup-weather-satellite-receiving-station | ||
[[File:1-20-500x320.jpg|noframe|class= | [[File:1-20-500x320.jpg|noframe|class=full-width]] | ||
== | == Output == | ||
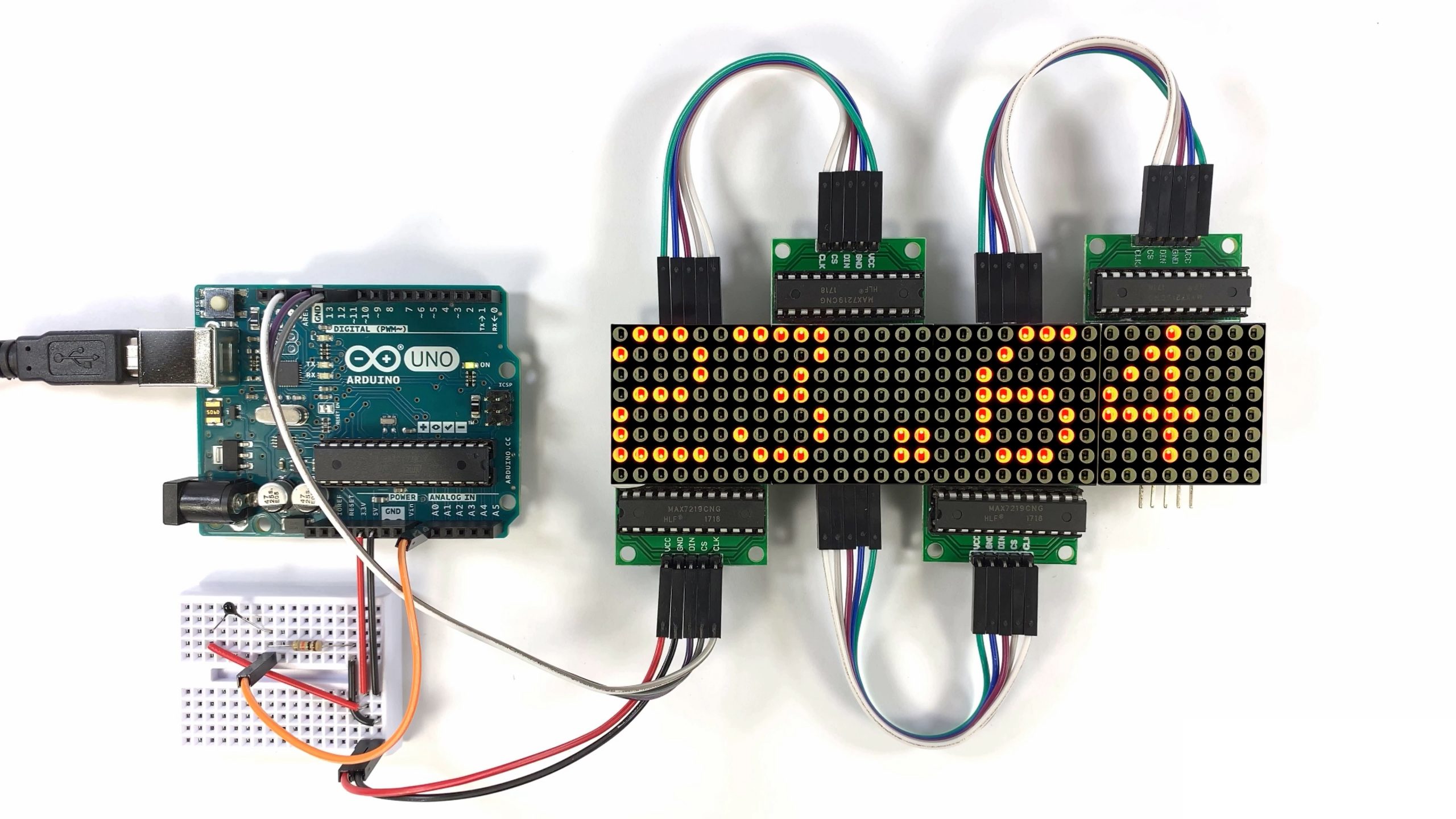
[[File:Four-LED-Matrix-Scrolling-Temperature-scaled.jpg|noframe|class= | [[File:Four-LED-Matrix-Scrolling-Temperature-scaled.jpg|noframe|class=full-width]] | ||
[[File:F1TPVPRJ8F63A02.MEDIUM.jpg|class= | [[File:F1TPVPRJ8F63A02.MEDIUM.jpg|class=full-width]] | ||
[[File:613P9RMdOxL. AC UF894,1000 QL80 .jpg|class= | [[File:613P9RMdOxL. AC UF894,1000 QL80 .jpg|class=full-width]] | ||
https://vimeo.com/250121964 | https://vimeo.com/250121964 | ||
| Line 193: | Line 191: | ||
https://www.youtube.com/embed/C5U0BH1HvAc?si=B0o3ZGubHGgR478i&start=51 | https://www.youtube.com/embed/C5U0BH1HvAc?si=B0o3ZGubHGgR478i&start=51 | ||
[[File:FutureSketches-153-8701-ClarissaVillondo.webp|noframe|class= | [[File:FutureSketches-153-8701-ClarissaVillondo.webp|noframe|class=full-width]] | ||
https://ksawerykomputery.com/works/enter-2023 | https://ksawerykomputery.com/works/enter-2023 | ||
| Line 201: | Line 199: | ||
https://onformative.com/work/pa-ua | https://onformative.com/work/pa-ua | ||
[[File:GiantClam 02.jpg|noframe|class= | [[File:GiantClam 02.jpg|noframe|class=full-width]] | ||
'''Water as a digital interface''' | '''Water as a digital interface''' | ||
| Line 207: | Line 205: | ||
https://www.creativeapplications.net/processing/pour-reception-water-as-a-digital-material-interface/ | https://www.creativeapplications.net/processing/pour-reception-water-as-a-digital-material-interface/ | ||
[[File:Pour reception1.jpg|noframe|class= | [[File:Pour reception1.jpg|noframe|class=full-width]] | ||
[[ | [[File:Pour Reception Water as a digital (material) interface CreativeApplications.Net.pdf|Pour Reception – Water as a digital (material) interface – CreativeApplications.Net.pdf]] | ||
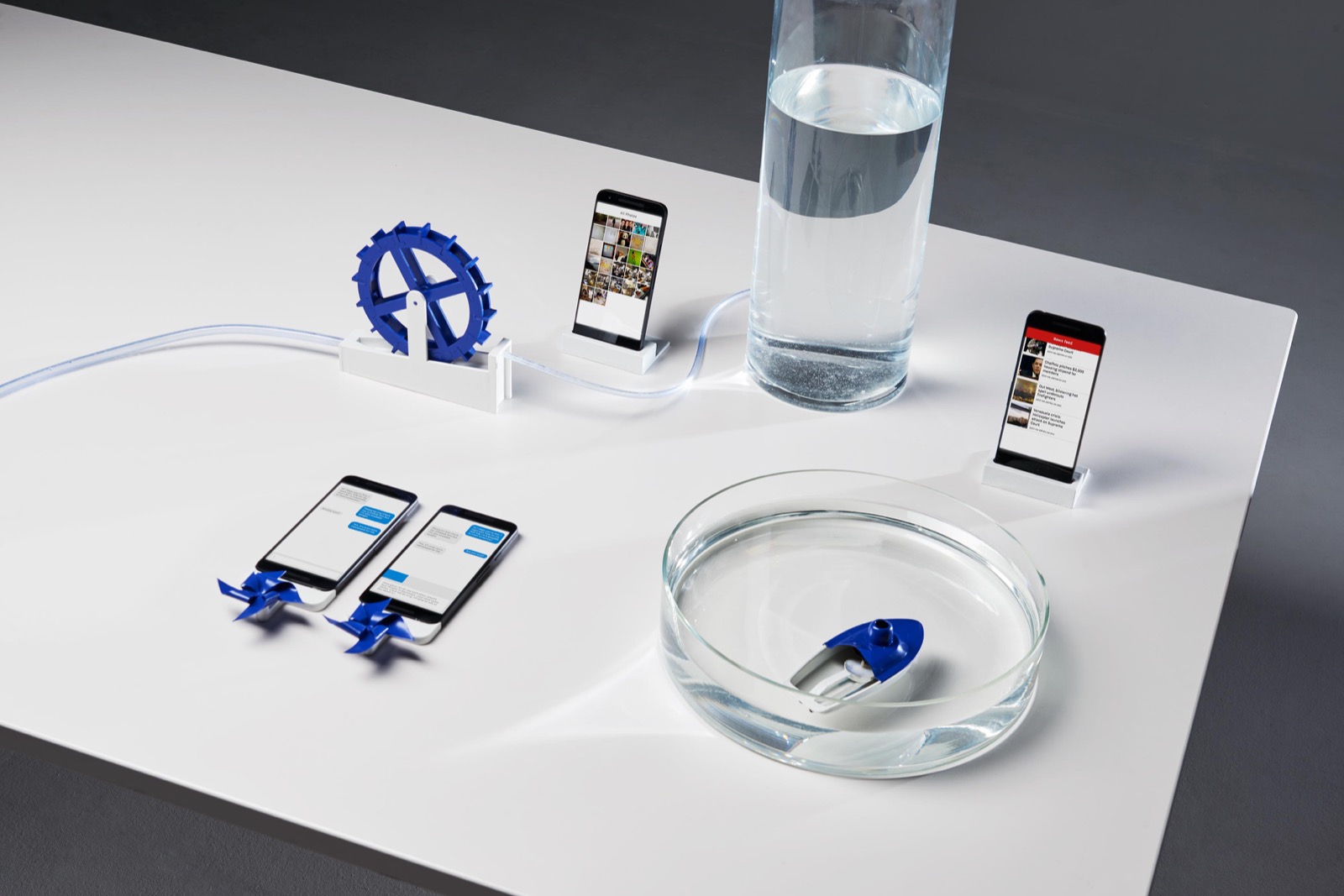
'''Tangible Interaction with data''' | '''Tangible Interaction with data''' | ||
| Line 215: | Line 213: | ||
https://www.creativeapplications.net/arduino-2/20c-devices-for-tangible-interaction-with-data/ | https://www.creativeapplications.net/arduino-2/20c-devices-for-tangible-interaction-with-data/ | ||
[[ | [[File:20C Devices for tangible interaction with data CreativeApplications.Net.pdf|20°C – Devices for tangible interaction with data – CreativeApplications.Net.pdf]] | ||
[[File:20°C HelenePortier ©PhotoCredit YounesKlouche 0.jpg|noframe|class= | [[File:20°C HelenePortier ©PhotoCredit YounesKlouche 0.jpg|noframe|class=full-width]] | ||
'''ICONS exhibition''' | '''ICONS exhibition''' | ||
| Line 233: | Line 231: | ||
'''ALT C''' | '''ALT C''' | ||
[[File:alt_c_michael_sedbon_01-1600x1000.jpg|noframe|class= | [[File:alt_c_michael_sedbon_01-1600x1000.jpg|noframe|class=full-width]] | ||
http://sowdata.ie/2019/11/30/alt-c/ | http://sowdata.ie/2019/11/30/alt-c/ | ||
| Line 245: | Line 243: | ||
https://julianoliver.com/output/ | https://julianoliver.com/output/ | ||
[[File:Permillion.jpg|noframe|class= | [[File:Permillion.jpg|noframe|class=full-width]] | ||
'''Floral Automaton''' | '''Floral Automaton''' | ||
| Line 253: | Line 251: | ||
A reactive sculpture that grows flowers digitally. Using a variety of '''sensors from ‘Smart Cities’''' technologies, it adapts itself to its environment in real time, blooming with self-generated flora. The installation is comprised of analogue and digital sensors that behave like biological instruments to translate chemical or mechanical stimuli such as light, temperature, gas concentration, and humidity into electrical resistors and voltage signal: each element of the structure compensating or reducing in activity according to sensory input to create a balanced microclimate that would best suit flower growth. | A reactive sculpture that grows flowers digitally. Using a variety of '''sensors from ‘Smart Cities’''' technologies, it adapts itself to its environment in real time, blooming with self-generated flora. The installation is comprised of analogue and digital sensors that behave like biological instruments to translate chemical or mechanical stimuli such as light, temperature, gas concentration, and humidity into electrical resistors and voltage signal: each element of the structure compensating or reducing in activity according to sensory input to create a balanced microclimate that would best suit flower growth. | ||
[[File:floral_automaton_1-copy-1280x853.jpg|noframe|class= | [[File:floral_automaton_1-copy-1280x853.jpg|noframe|class=full-width]] | ||
== | == Hotspots == | ||
'''Bibiotecha''' | '''Bibiotecha''' | ||
| Line 263: | Line 261: | ||
http://p-dpa.net/work/bibliotecha/ | http://p-dpa.net/work/bibliotecha/ | ||
[[File:bib1-1024x683.png|noframe|class= | [[File:bib1-1024x683.png|noframe|class=full-width]] | ||
'''Wifi Poem''' | '''Wifi Poem''' | ||
[[File:Screenshot_20190606-124257_Video_Player.jpg|noframe|class= | [[File:Screenshot_20190606-124257_Video_Player.jpg|noframe|class=half-width]] | ||
'''L Tain Notwork''' | '''L Tain Notwork''' | ||
| Line 275: | Line 273: | ||
https://vimeo.com/32149926 | https://vimeo.com/32149926 | ||
== Reading | == Reading == | ||
https://neural.it/issues/neural-71-strange-weathers/ | https://neural.it/issues/neural-71-strange-weathers/ | ||
| Line 282: | Line 280: | ||
https://monoskop.org/images/6/6a/Mansoux_Aymeric_et_al_2023_Permacomputing_Aesthetics.pdf | https://monoskop.org/images/6/6a/Mansoux_Aymeric_et_al_2023_Permacomputing_Aesthetics.pdf | ||
[[Category:Cloud]] | |||
[[Category:Tools_and_Tips]] | |||
Latest revision as of 06:47, 19 May 2024
Permacomputing
https://permacomputing.net/Principles/
Nachhaltigkeit von Digitalisierung
Kompression
Reduktion / Verdichtung von Daten
Zum Beispiel: Kompression von Bildern durch JPEG (Es gehen Informationen verloren)

Reduce size of a website
https://medium.com/@manojsingh047/light-weight-websites-98a79249035
Unter Inspect sieht man auf jeder Seite genau, was welche Datenmenge verbraucht!
[[File:Screenshot_2023-11-29_at_11.07.40.png|class=full-width|noframe]
Low Tech
https://damaged.bleu255.com/Low-Tech/
Exploriso: Low-tech Fine Art
https://en.exploriso.info/exploriso/
Low Tech Magazine
(mit Anzeige der Batterie im Interface)
https://solar.lowtechmagazine.com/about/the-solar-website/
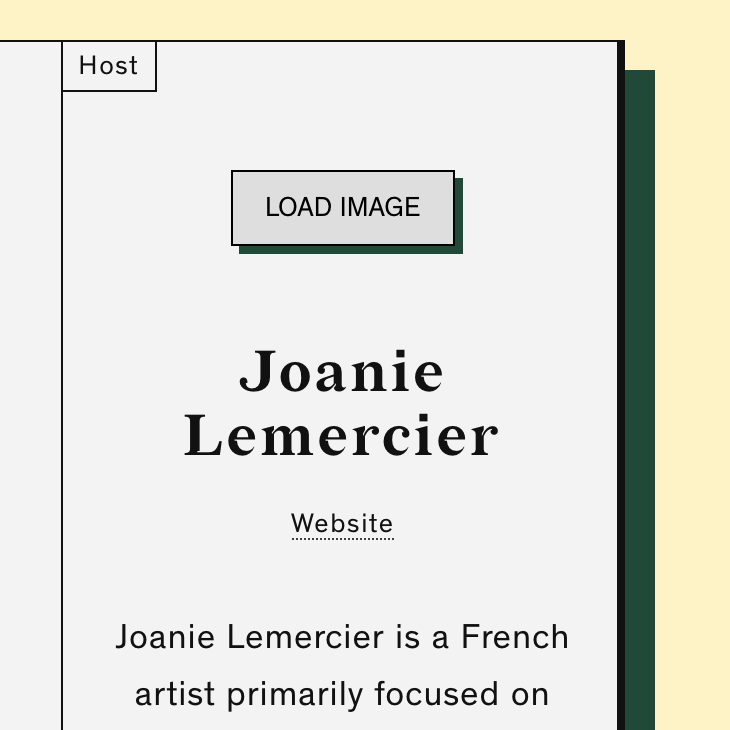
Second Nature Lab (NODE)
mit Anzeige des Verbrauchs
Bilder werden nur nach Bedarf geladen, wenn User auf load image gehen
The Hmm
https://webcolleges.uva.nl/Mediasite/Play/f9ff468e52fb445c97a2c3369a75f2cc1d
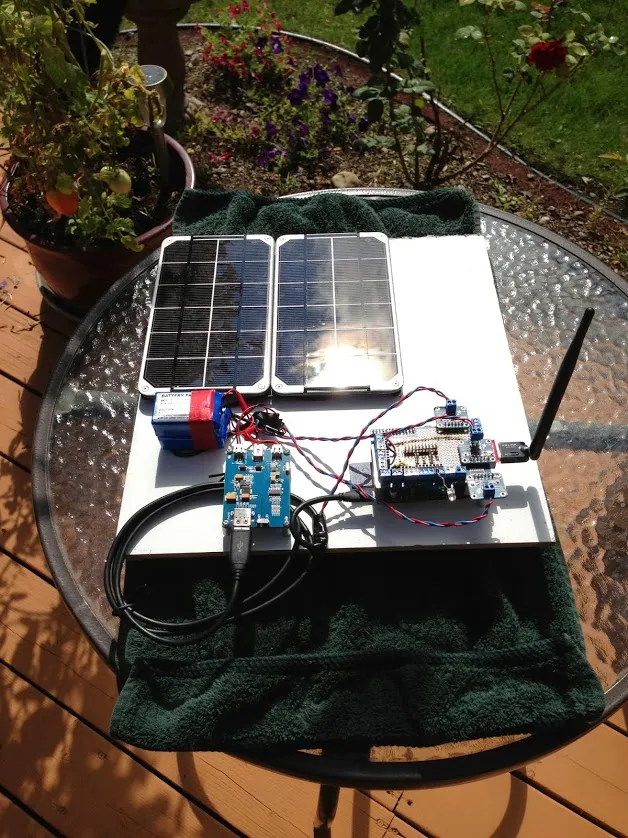
Solar Panel for Raspberry Pi 4
Low Tech Ästhetik
https://ksawerykomputery.com/works/sai-ga
https://player.vimeo.com/video/462343366?h=2bd528de6e
https://iodinedynamics.com/whatremains.html
Wiederverwendung von altem Video-Spiel
Trailer für das N64 Speil
Sensoren
Unterschiedliche Arten von Sensoren für Arduino und Raspberry Pi
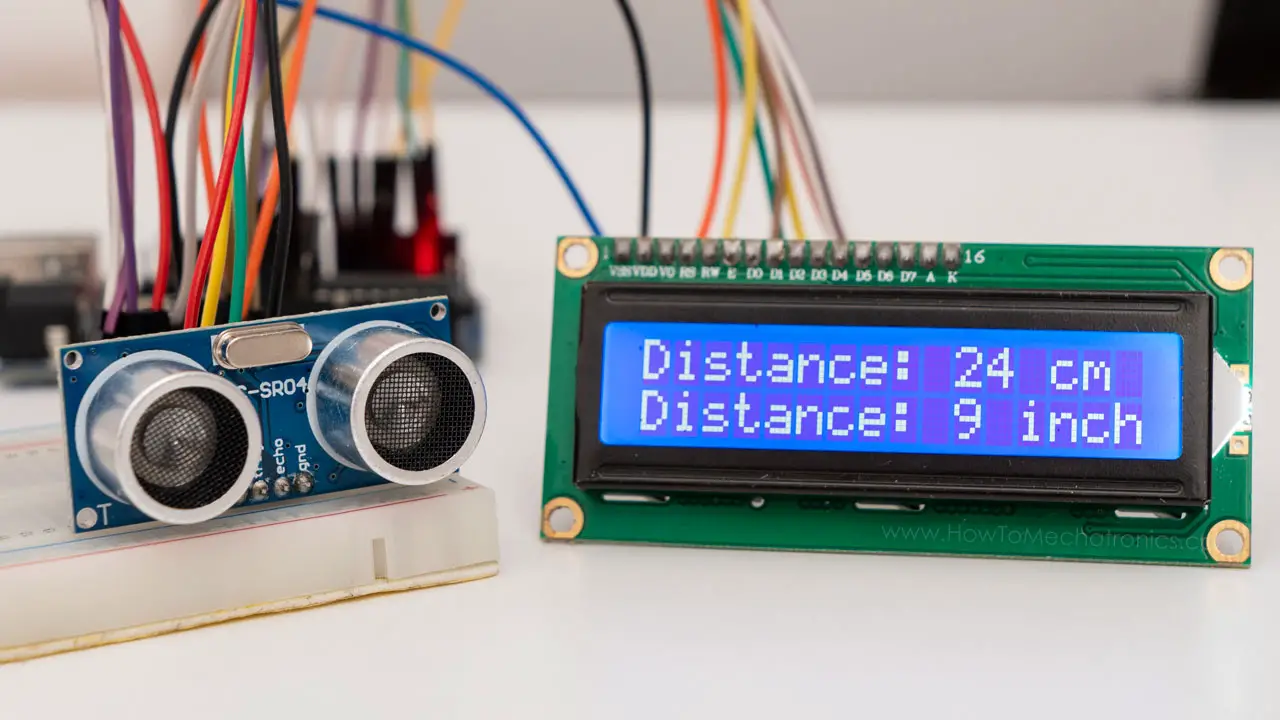
- Ultraschallsensor:
- Funktion: Der Ultraschallsensor sendet Ultraschallimpulse aus und misst die Zeit, die vergeht, bis die Signale vom Objekt reflektiert werden. Basierend auf dieser Zeitdifferenz kann die Entfernung zum Objekt berechnet werden.
- Infrarotsensor (IR-Modul):
- Funktion: Infrarotsensoren verwenden Infrarotstrahlen, um die Entfernung zu einem Objekt zu messen. Die Sensoren senden Infrarotsignale aus und detektieren das reflektierte Signal, um die Distanz zu berechnen.
- Lichtsensor (LDR - Light Dependent Resistor):
- Funktion: LDRs haben einen Widerstand, der sich basierend auf der Lichtintensität ändert. Ein Arduino kann den Widerstand messen und somit Informationen über die Helligkeit der Umgebung erhalten.
- Temperatursensor:
- Funktion: ein digitaler Temperatursensor, der die Temperatur in digitaler Form ausgibt. Er kann einfach an den Arduino angeschlossen werden und ermöglicht präzise Temperaturmessungen.
- Gyroskop und Beschleunigungssensor:
- Funktion: kombiniert ein 3-Achsen-Gyroskop und einen 3-Achsen-Beschleunigungssensor. Er misst die Bewegung und Neigung in Echtzeit, was ihn ideal für Projekte macht, die Bewegungen verfolgen oder stabilisieren müssen.
- Magnetfeldsensor:
- Funktion: erfasst das Magnetfeld in drei Dimensionen. Er kann verwendet werden, um die Ausrichtung relativ zu einem Magnetfeld zu bestimmen und wird oft in Projekten zur Positionsbestimmung eingesetzt.
- Drucksensor :
- Funktion: misst den Luftdruck und die Temperatur. Durch die Kombination dieser Werte kann der Sensor auch die Höhe über dem Meeresspiegel berechnen.
- Kapazitiver Touch-Sensor:
- Funktion: reagiert auf die Veränderung der kapazitiven Last, wenn ein Benutzer den Sensor berührt. Er eignet sich gut für Projekte, die eine berührungslose Benutzerschnittstelle erfordern.
- Gas-Sensor :
- Funktion: Gas-Sensoren erkennen verschiedene Gase in der Luft. Sie ändern ihren Widerstand abhängig von der Konzentration des erkannten Gases.
- Herzschlagsensor (Pulse Sensor):
- Funktion: Der Herzschlagsensor misst die Veränderungen in der Blutzirkulation durch die Haut und gibt einen analogen Wert aus, der dem Puls entspricht. Ideal für Projekte im Bereich der biometrischen Messungen.
- Luftfeuchtigkeitssensor:
- Funktion: misst die relative Luftfeuchtigkeit und die Temperatur in der Umgebung. Durch die Kombination dieser Daten liefert er genaue Informationen über die Feuchtigkeit in der Luft.
- CO2-Sensor:
- Funktion: Diese Sensoren messen den Kohlendioxidgehalt in der Luft. Sie sind nützlich, um die Luftqualität zu überwachen und eignen sich gut für Projekte, die sich mit der Raumluftqualität befassen.
- UV-Sensor:
- Funktion: UV-Sensoren messen die Intensität von ultraviolettem Licht. Sie sind wichtig, um die Exposition gegenüber UV-Strahlung zu überwachen, was besonders in Projekten im Freien oder in der Hautgesundheitsüberwachung relevant sein kann.
- Regensensor:
- Funktion: Diese Sensoren erkennen Regen oder Wasser und können in Wetterstationen oder Bewässerungssystemen eingesetzt werden. Sie reagieren auf den Kontakt mit Wasser und können somit den Beginn oder das Ende von Regenfällen erfassen.
- Bodenfeuchtesensor:
- Funktion: Bodenfeuchtesensoren messen die Feuchtigkeit im Boden. Sie sind nützlich für Projekte im Bereich der Pflanzenüberwachung und Bewässerungssteuerung.
- Mikrofon
- GPS Tracker
- LiDAR Sensor
- Ein LiDAR-Sensor misst Entfernungen und erstellt präzise dreidimensionale Karten oder Modelle von Objekten und Umgebungen durch die Aussendung von Laserstrahlen und die Messung der zurückkehrenden Reflexionen.
- Kinekt
- https://www.youtube.com/watch?v=gUbobrBpYVc
- Tracking a 3D space and people
- Vieles davon auch mittlerweile über Video + KI möglich
- Kamera: Objekterkennung und Segmentierung
- Erkennung und Umrandung von Objekten / Menschen
Extreme Version:
Eigener Wetter-Satelliten Empfänger: https://www.electronicsforu.com/electronics-projects/setup-weather-satellite-receiving-station
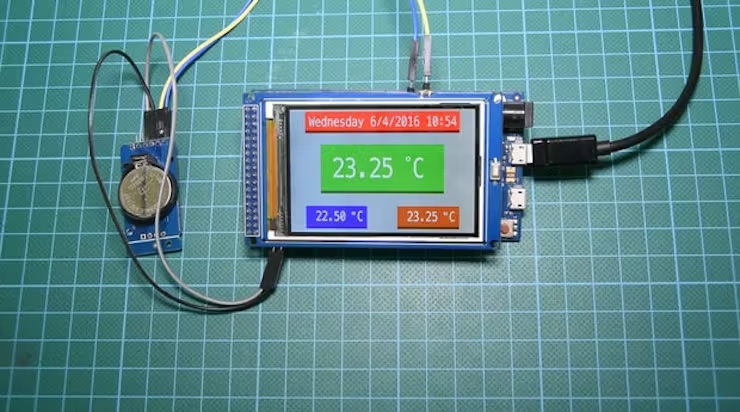
Output
Interaction Design
(Projektbeispiele)
Zach Liebermann
https://www.youtube.com/embed/C5U0BH1HvAc?si=B0o3ZGubHGgR478i&start=51
https://ksawerykomputery.com/works/enter-2023
https://onformative.com/work/pa-ua
Water as a digital interface
File:Pour Reception Water as a digital (material) interface CreativeApplications.Net.pdf
Tangible Interaction with data
https://www.creativeapplications.net/arduino-2/20c-devices-for-tangible-interaction-with-data/
File:20C Devices for tangible interaction with data CreativeApplications.Net.pdf
ICONS exhibition
Weather Thingy
Weather Thingy is a custom built sounds controller that uses real time climate-related events to control and modify the settings of musical instruments.
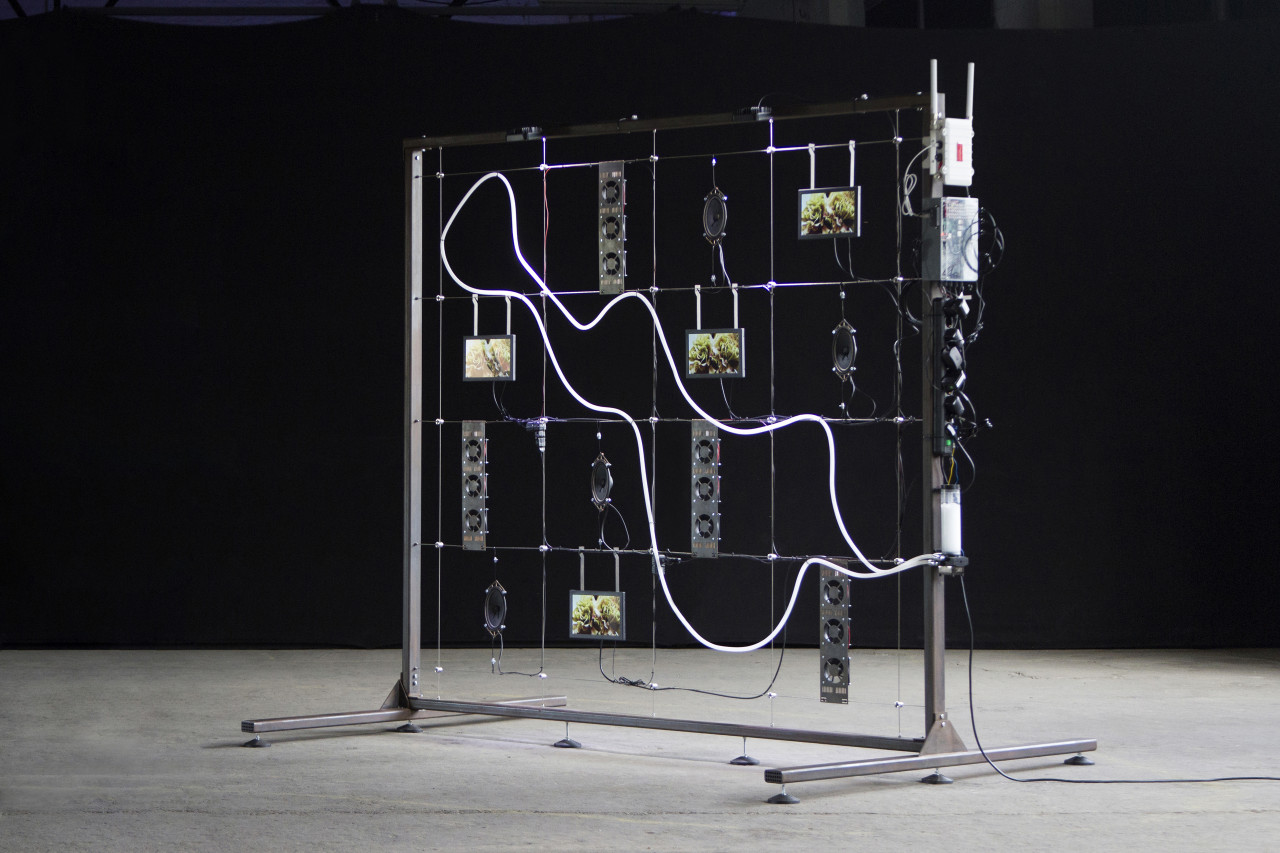
ALT C
http://sowdata.ie/2019/11/30/alt-c/
Created by Michael Sedbon, Alt-C is an installation that uses electricity produced by plants to power a single board computer mining a cryptocurrency. The project questions our relationship to ecosystems in regards to networked technologies and abstraction problematics.
During the photosynthesis process, green plants release sugars and organic matters in the soil. These nutrients will then be digested by bacterias releasing electrons. As electrons flow between the two electrodes, the electrical current is then leveraged to power a cryptocurrency mining rig.
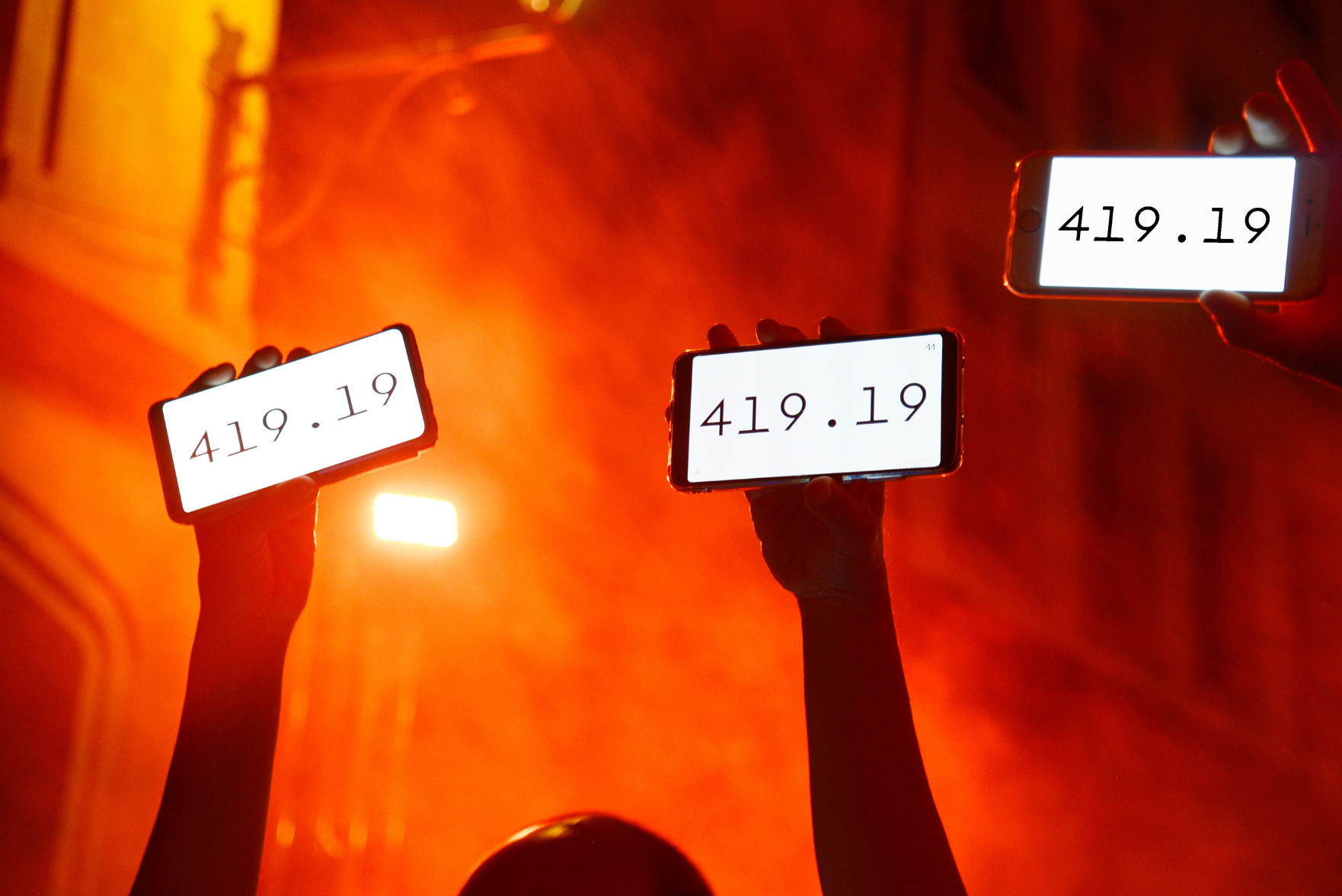
Per Million
https://julianoliver.com/output/
Floral Automaton
https://thomas-grogan.com/floral-automaton/
A reactive sculpture that grows flowers digitally. Using a variety of sensors from ‘Smart Cities’ technologies, it adapts itself to its environment in real time, blooming with self-generated flora. The installation is comprised of analogue and digital sensors that behave like biological instruments to translate chemical or mechanical stimuli such as light, temperature, gas concentration, and humidity into electrical resistors and voltage signal: each element of the structure compensating or reducing in activity according to sensory input to create a balanced microclimate that would best suit flower growth.
Hotspots
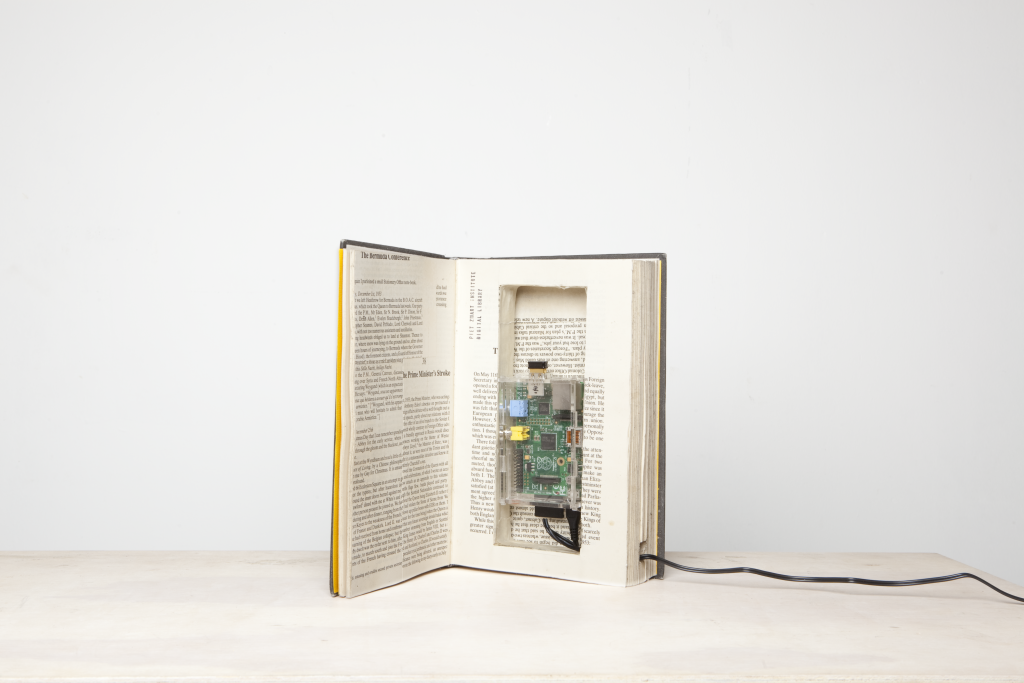
Bibiotecha
Bibliotecha is a framework to facilitate the local distribution of digital publications within a small community. It relies on a microcomputer running open-source software to serve books over a local wifi hotspot. Using the browser to connect to the library one can retrieve or donate texts. Bibliotecha proposes an alternative model of distribution of digital texts that allows specific communities to form and share their own collections.
http://p-dpa.net/work/bibliotecha/
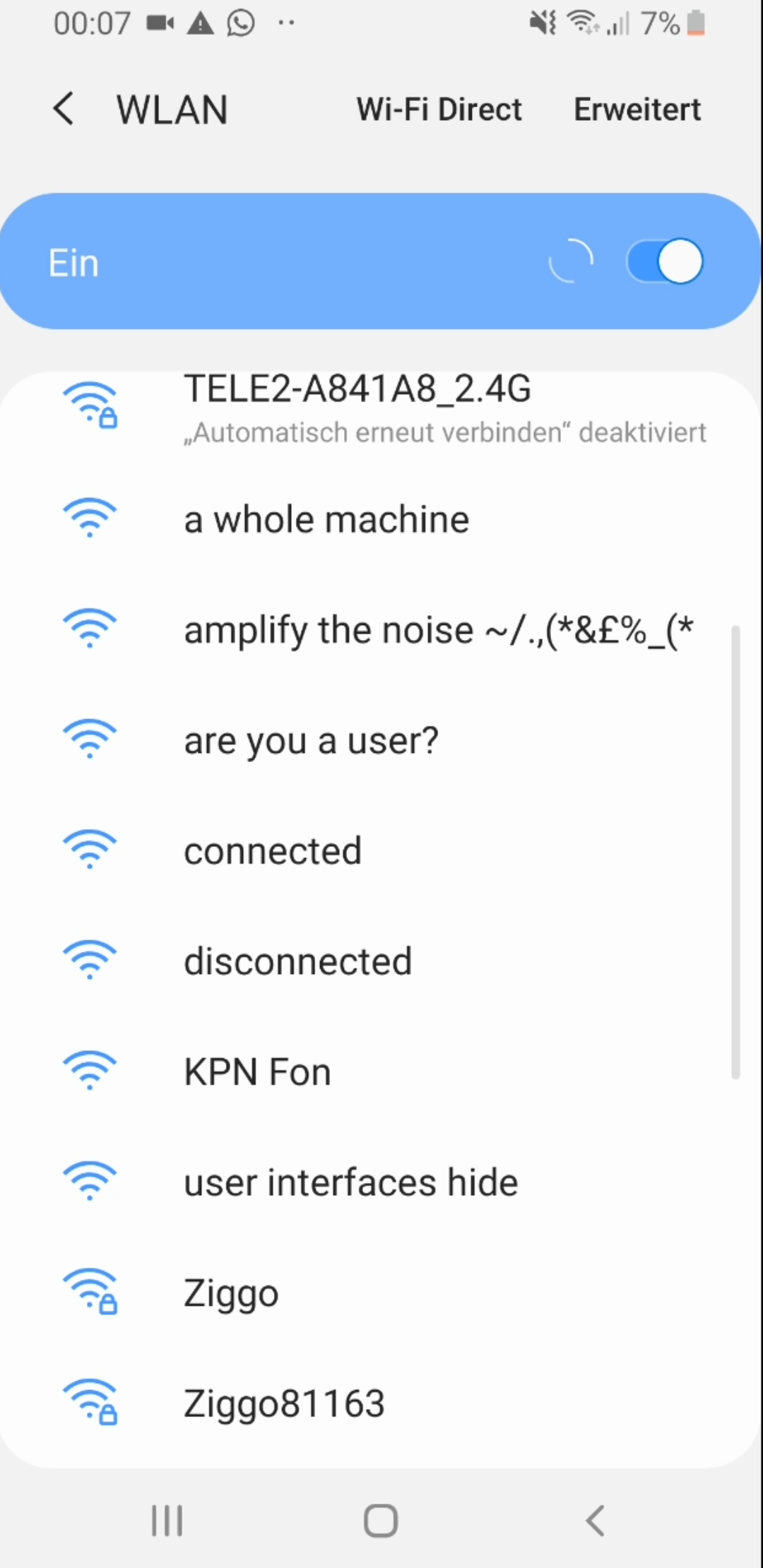
Wifi Poem
L Tain Notwork
L Train Notwork is a public art project organised by the WeMakeCoolShit collective. It is also the first ever mobile pirate WiFi Intranet on the NYC Subway created to encourage strangers to talk to each other via live chat room/dating site curated from local authors, poets and visual artists. The content was served “legally” from a portable battery powered webservers that created WiFi hotspots on the subway from Monday 14th Nov to Friday 19th nov.
Reading
https://neural.it/issues/neural-71-strange-weathers/
https://v2.nl/publications/composing-interactions
https://monoskop.org/images/6/6a/Mansoux_Aymeric_et_al_2023_Permacomputing_Aesthetics.pdf